そこで個別のエントリー記事に関連付けた記事を表示させる事ができないか調べてみたところ、象と散歩:統計とマーケティングを考えるさんにまさにビンゴな「Bloggerで関連記事(関連ブログ)を表示する」とのエントリーがあったので参考にて実装してみました。
まず、最初にコードを取得します。
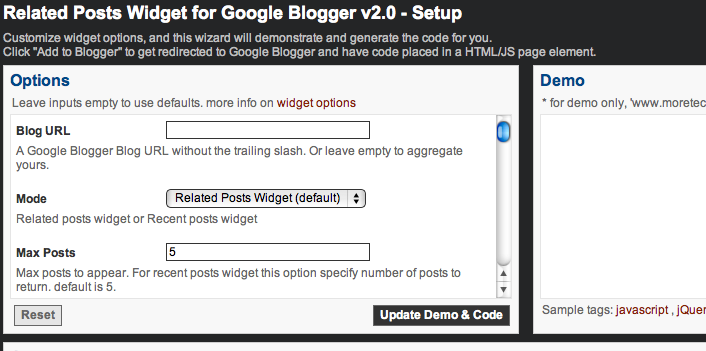
これは「Smarter Related Posts Widget for Google Blogger - v2.0」さんで取得する事ができます。
ページにアクセスするとページ中ほどにこのような一文があります。
Check out this easy setup wizard for demos and code generation. Also, to have code copied to your Blogger blog!
この中の「easy setup wizard」というリンクをクリックしてもいいですし、その下にある、Demo 4 | Demo 3 | Demo 2 | Demo 1のリンクをクリックしても結果は同じです。
「easy setup wizard」をクリックした場合、Demoが無選択の状態なので、右の空白のウィンドウの上部にあるDemo1〜4のいずれかをクリックして、どのような表示になるのかを確認して下さい。
Optionsにある「Blog URL」にコードを貼り付けたいブログのURLをコピペしますが、ここで気をつけなければならないのが、URLのおしりからスラッシュ「/」を削除しておくということです(Blog URL without the trailing slash)。
これを忘れると、コードを貼り付けても「loading..」の表示のみになってしまうので注意が必要です。
Optionsで細かい設定を行いますが、基本的にURLさえ間違えなければOKでしょう。
ちなみにこのブログでは「サムネイルを表示させる(Show Thumbs?)」はチェックを外しています。サイドバーのウィジェットでは、タイトルのみの表示になっていると思います。ただし、本文に挿入された「関連記事」に関してはサムネイル付きとなっています。これはどうすればいいのかよく分からないので、現状放置しています。
各種設定が終了すると、右下のAdd to Bloggerアイコンをクリックしてウィジェットの追加場面を呼び出します。
タイトルとして「関連記事」と入力してもいいのですが、さらにその下に英文で「Related Posts」との表示がなされるので空白でいいでしょう。あとはウィジェットを設置する場所を決めて終了となります。
続いて本文中に「関連記事」を表示させたい場合、「easy setup wizard」での設定後、「Update Demo&Code」ボタンをクリックし、画面下部の「Code」に表示されたコードをコピー。
個別記事の後ろの方に設置したいため、以下のような手順をとります。
1.ダッシュボードの「デザイン」タブから「HTMLの編集」を選択。
「ウィジェットのテンプレートを展開」のチェックボックスにチェックを入れてください。
2.続いて、表示されているコードから <data:post.body/> を検索。
3.このタグの下に取得したコードを貼り付けます。
この状態だと、ブログのトップ画面でも「関連記事」が表示されるというまずい状態に。そこで、個別記事を表示させた場合にのみ「関連記事」を表示させるために貼りつけたコードを、以下のコードで囲みます。
<b:if cond='data:blog.pageType == "item"'>
取得したコード
</b:if>
これで個別記事を表示した場合にのみ、「関連記事」が表示される事になります。
このコードの設置により直帰率の改善が見込めるものと期待しています。
しっかし、フォントがバラバラだなぁ。どうにかならないものか。検索してみるかな。
しっかし、フォントがバラバラだなぁ。どうにかならないものか。検索してみるかな。










0 コメント:
コメントを投稿